=====記事の内容=====
概要
0)参考(プラグイン)
1)記事の作成方法を切り替える
2)次の記事を参考に作業をしました。
=====以下本文=====
概要
このページは本来の記事ページではなく「記事内リンク(スクロール)のテストページ」を兼ねた設定方法のメモページです。何分WordPressの使用を今回ブログの引っ越し(というか自由度のより高い書き方をするためのパート2という感じです)で初めて使用しますので、そのような方の参考にもなればということと自分の防備録としてとして作成しています。
みなさんのなかにもブログを書かれていて「記事は短めに」と心がけていても写真が多い、どうしても小分けではなく長文になってしまう記事などがあるのではと思います。自分の場合は、記事にしている中でもトップクラスのアクセスがある「月次ごとのWindows Update情報」のページがそのようなページです。(実は、ほかのページもあまり読みやすくはないです…)
一ヶ月間情報を追記していきますのでどうしても長くなってしまいますし、分割すると記事を見る方には不便になってしまう気がするため長い記事になってしまいます。上部に見出しは作成してあるのですが、読者の方が自分でスクロールしなくてはいけません。今回WordPressで記事を書き始まるにあたってこの部分を解決したいと考えました。
旧ブログの長文ページの例 【Windows Update】2015年6月の不具合情報など【定例+臨時】
自分が見てもとても見にくいダメ記事です。それでも例に挙げた記事は6月の23日間で16,000ページビューということになっていて、「せっかく来てくれる方が少しでも見やすくしなくては申し訳がない」と考え記事内リンクを使用して、更新履歴から更新した記述の場所にジャンプできるようにすることにしました。
・WordPressでページ内リンクを作成/利用する方法
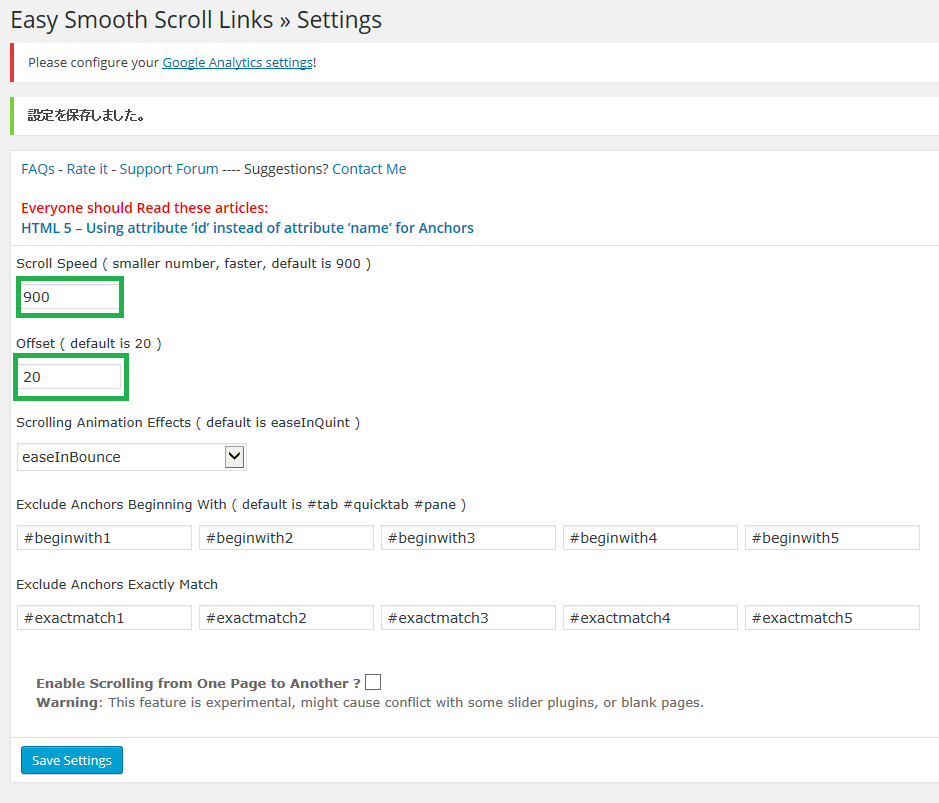
0)参考(プラグイン)
自分はどうせならということで記事内リンクをスムーズにスクロールさせるという「Easy Smooth Scroll Links」というプラグインを導入しました。この手順は必要がなければ省いてくださいね。
1)記事の作成方法を切り替える
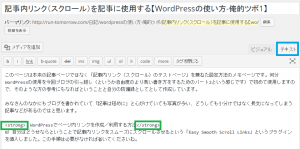
記事を作成する場合に、ビジュアルとテキストという二つの方法があると思います。こちらの二つからテキストという方を選択します。これは、HTMLという記述で「記事内リンク」を設定するためです。
太文字として表示される部分の両側にそのための記述が入っています。このような記述を使用して「ページ内リンク」を作成します。
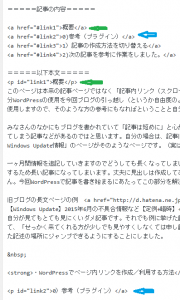
2)次の記事を参考に作業をしました。
ページ内でのリンク(ジャンプ)をスムーズな動きでスクロールしてくれるワードプレスのプラグイン2つ
リンクとアンカーは「 <a href=”#link1″>#####</a> → <p id=”link1″>#####</p>というように対応します。
この記事の例







コメント